In this article, you will learn a bit about our project and its development.
The Idea
It was the beginning of our 10th grade. We were a bit bored and did not know what to do. We wanted to start a project and after some brainstorming, we came up with the idea.
Our school always distributes our timetable in a cumbersome way. It is always an inconvenient PDF. We decided to create a website with the timetables for each class. We wanted something that would look nice and provide our users only with the most important pieces of information.
Development
First of all, we had to define our tech stack. Because we were going to build a website, we had to use HTML and CSS; and since we knew Python the best, we explored our options of Python web frameworks. In the end, we determined Flask was the best option for us. It seemed nice, easy, and versatile.
First steps
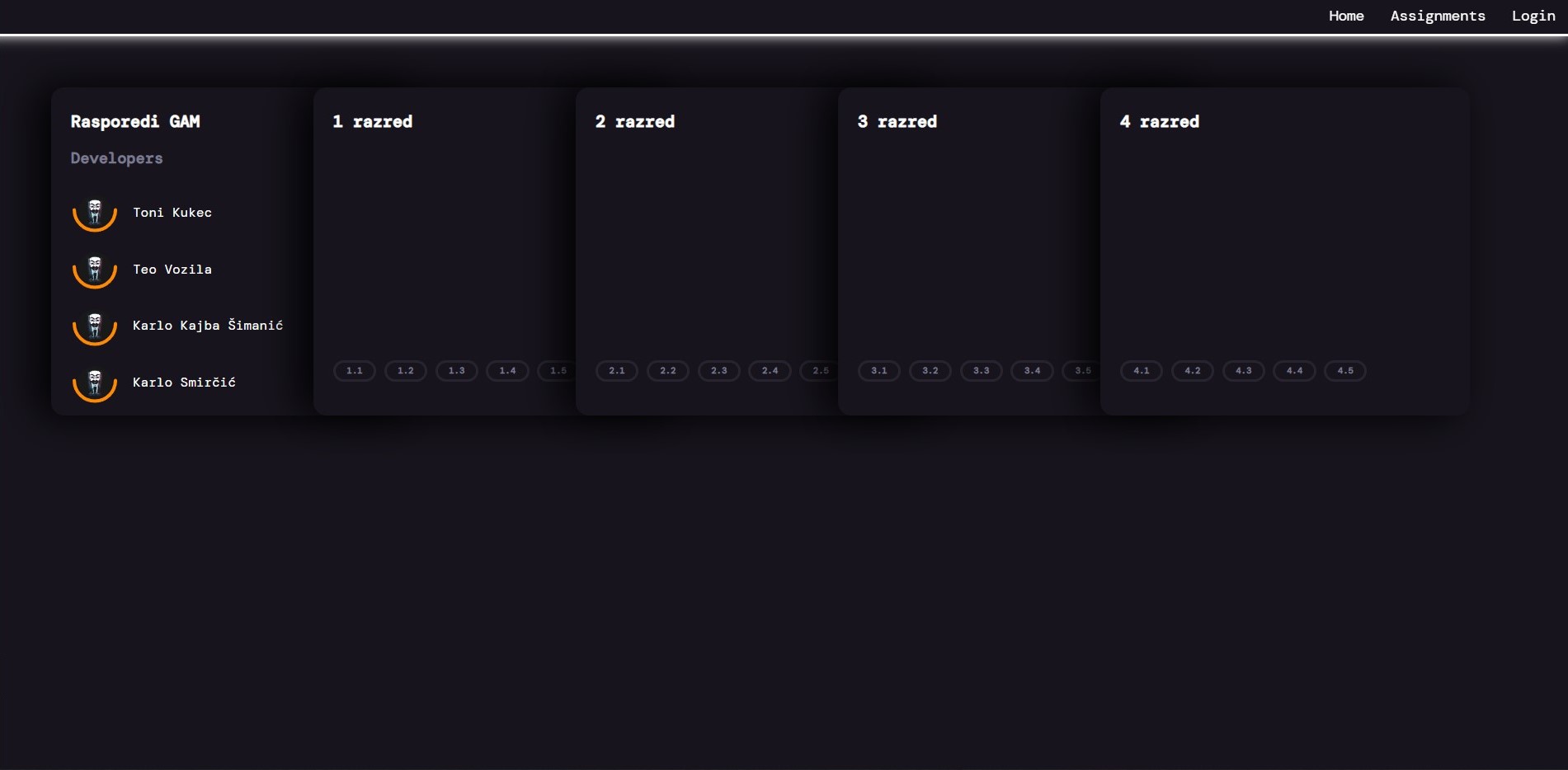
Our first goal was to get the basic appearance. We came up with something like this for the index page.

The main goal of this page was to allow users to select their class
Our next objective was to create the page for the timetables. Where the timetable itself will be displayed. While two of us were working on the UI of the page, the rest of us began thinking about a way to store the information about the subjects. Our idea was to use an XML file to define the timetable. The XML looked like this:
<?xml version="1.0" encoding="UTF-8"?>
<timetable>
<Ashift>
<PON>
<subject1>/</subject1>
<subject2>Biologija</subject2>
<subject3>Biologija</subject3>
<subject4>Glazbena umjetnost</subject4>
<subject5>Glazbena umjetnost</subject5>
<subject6>Latinski jezik</subject6>
<subject7>Latinski jezik</subject7>
</PON>
<UTO>
<subject1>/</subject1>
<subject2>Matematika</subject2>
<subject3>Matematika</subject3>
<subject4>Hrvatski jezik</subject4>
<subject5>Hrvatski jezik</subject5>
<subject6>Geografija</subject6>
<subject7>Geografija</subject7>
</UTO>
<SRI>
<subject1>/</subject1>
<subject2>Matematika</subject2>
<subject3>Matematika</subject3>
<subject4>Povijest</subject4>
<subject5>Povijest</subject5>
<subject6>Kemija</subject6>
<subject7>Kemija</subject7>
</SRI>
<ČET>
<subject1>/</subject1>
<subject2>Informatika</subject2>
<subject3>Informatika</subject3>
<subject4>Informatika</subject4>
<subject5>Hrvatski jezik</subject5>
<subject6>Hrvatski jezik</subject6>
<subject7>/</subject7>
</ČET>
<PET>
<subject1>/</subject1>
<subject2>Engleski jezik</subject2>
<subject3>Engleski jezik</subject3>
<subject4>Engleski jezik</subject4>
<subject5>Fizika</subject5>
<subject6>Fizika</subject6>
<subject7>Fizika</subject7>
</PET>
</Ashift>
<Bshift>
<PON>
<subject1>Hrvatski jezik</subject1>
<subject2>Hrvatski jezik</subject2>
<subject3>Engleski jezik</subject3>
<subject4>Engleski jezik</subject4>
<subject5>Engleski jezik</subject5>
<subject6>/</subject6>
<subject7>/</subject7>
</PON>
<UTO>
<subject1>Kemija</subject1>
<subject2>Kemija</subject2>
<subject3>Matematika</subject3>
<subject4>Matematika</subject4>
<subject5>/</subject5>
<subject6>/</subject6>
<subject7>/</subject7>
</UTO>
<SRI>
<subject1>Fizika</subject1>
<subject2>Fizika</subject2>
<subject3>Fizika</subject3>
<subject4>Biologija</subject4>
<subject5>Biologija</subject5>
<subject6>Povijest</subject6>
<subject7>Povijest</subject7>
</SRI>
<ČET>
<subject1>Latinski jezik</subject1>
<subject2>Latinski jezik</subject2>
<subject3>Geografija</subject3>
<subject4>Geografija</subject4>
<subject5>Informatika</subject5>
<subject6>Informatika</subject6>
<subject7>Informatika</subject7>
</ČET>
<PET>
<subject1>Hrvatski jezik</subject1>
<subject2>Hrvatski jezik</subject2>
<subject3>Likovna umjetnost</subject3>
<subject4>Likovna umjetnost</subject4>
<subject5>Matematika</subject5>
<subject6>Matematika</subject6>
<subject7>/</subject7>
</PET>
</Bshift>
</timetable>
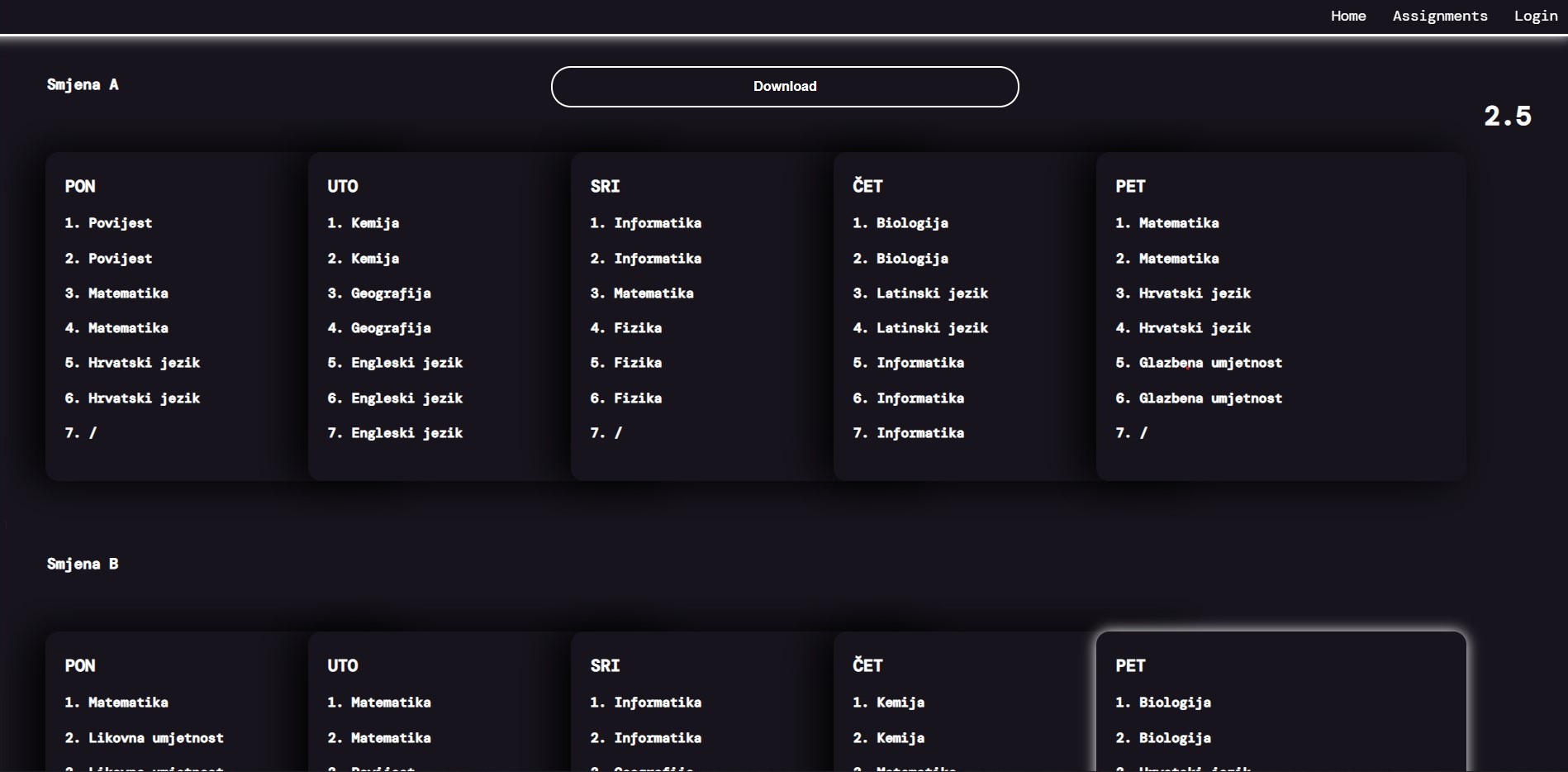
It describes every day and each subject. Once we got python parsing working, we moved on to display the data on the website. We came up with this:

Since our school uses a two-shift system we had to account for that. To make it easier to use we added highlighting around the current day.
Adding complex features
While we were developing the basics, we came to the idea to expand the website and make it useful for other stuff. Primarily we wanted to add a way to notify users of their homework. To create something like that, we needed a database of users. We decided to use SQLite.
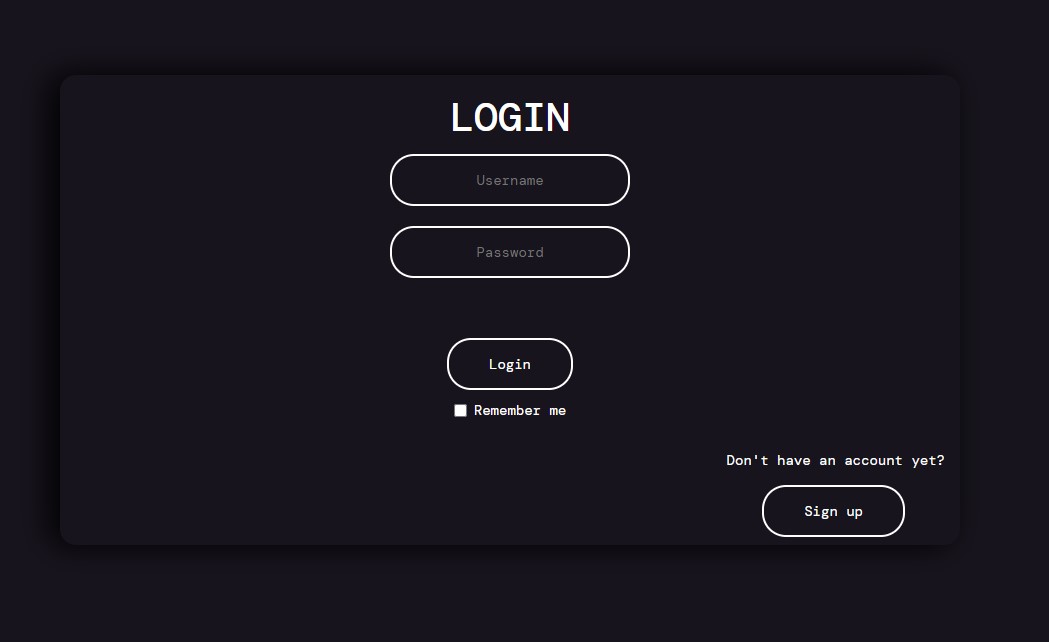
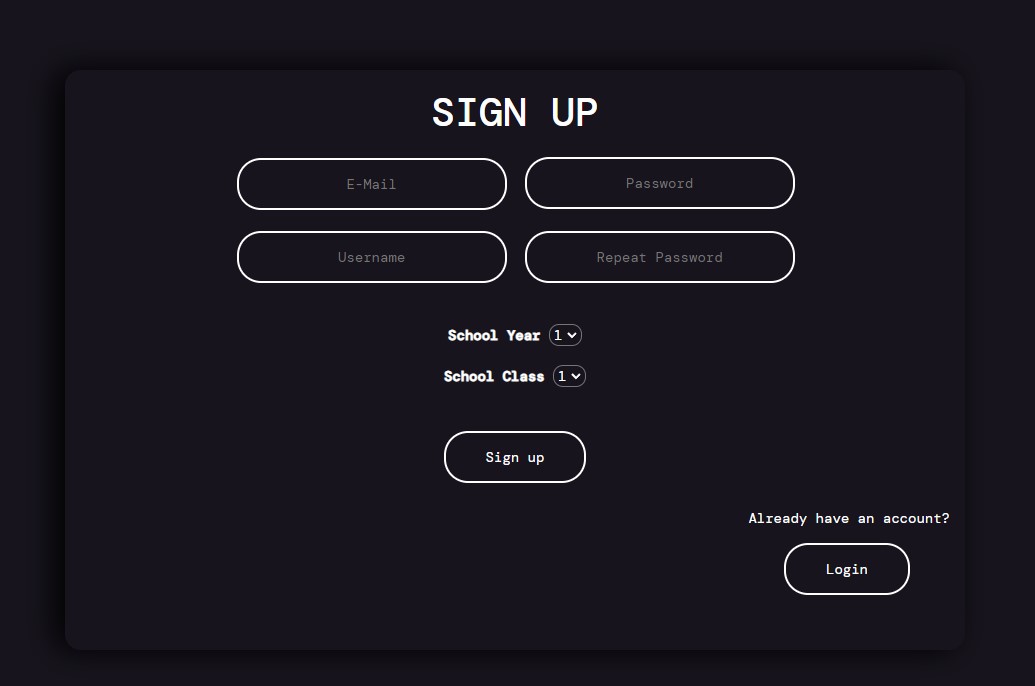
We added simple login and signup pages.


To handle the authentication system, we used Flask-Login. It is a Python package that allows a simple and secure authentication system with Flask. The user must choose the year and class when signing up. This allows us to redirect the user to their timetable page automatically.
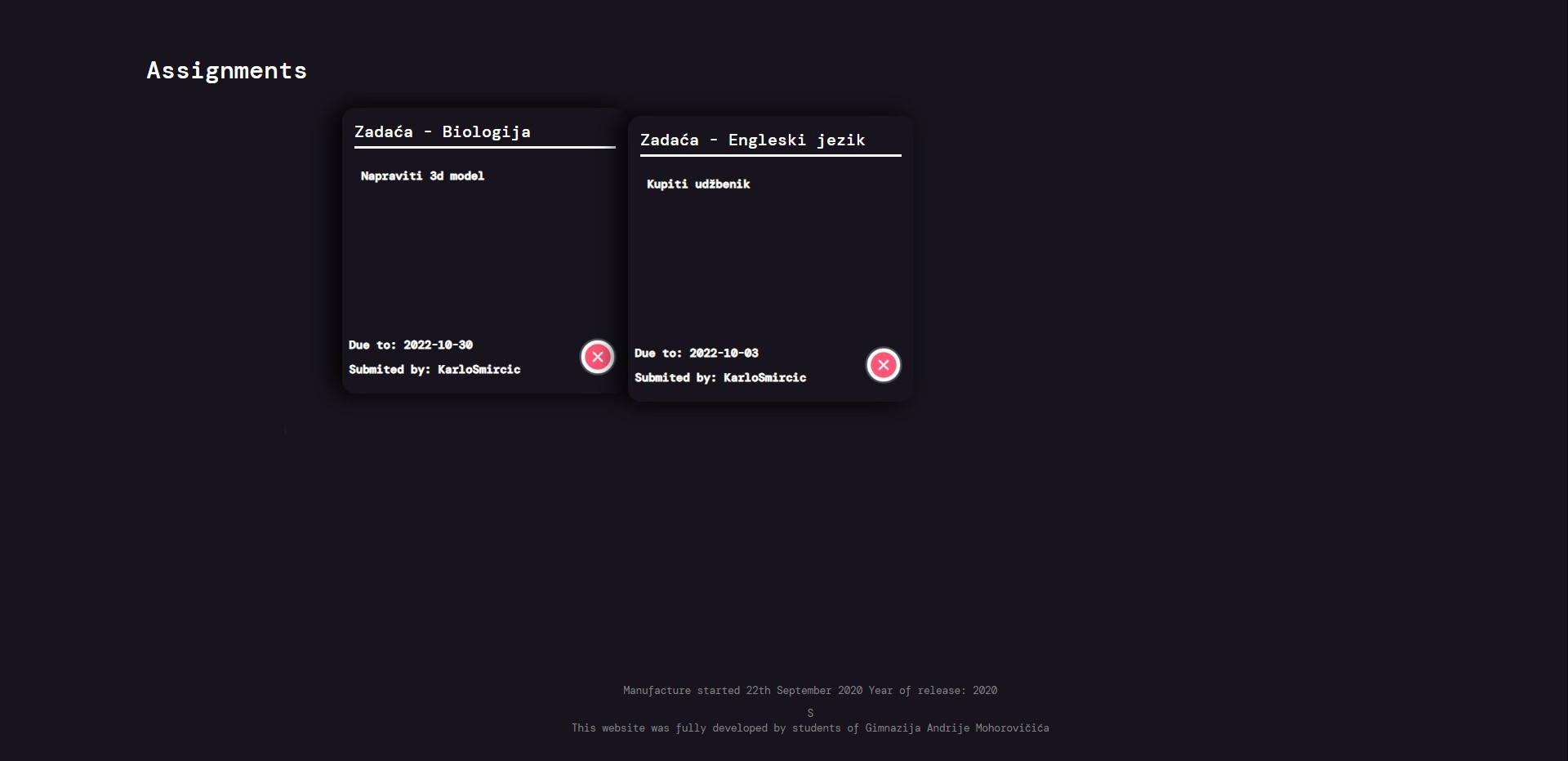
Once the user is logged in, they have access to assignments for their class. The user can also delete assignments that they have posted.

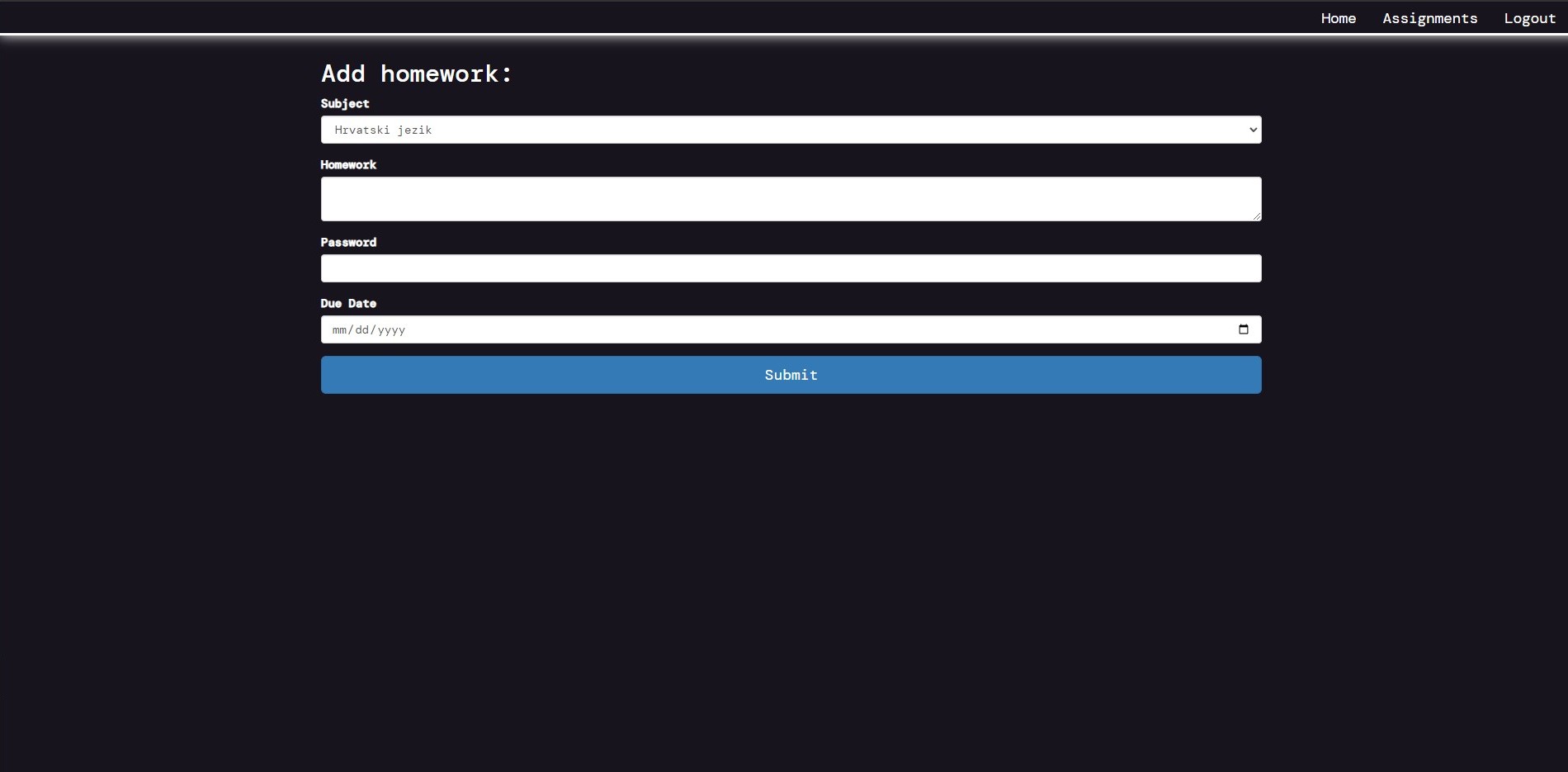
If they want to add an assignment, they can do it via a form.

It has got a dropdown button containing all subjects and a place to describe the assignment. Once they click submit the assignment is automatically saved in the database and can be viewed by the whole class.
You’ve read it all
In the end, the project was not used much aside from a few of us, mostly because we did not have a way of sharing the site with other classes. We hope we will get a chance in the future to create version two of the site, which we could advertise a bit.
Thanks for reading the article. If you have any questions, feel free to contact us.